2024-05-31
从理性结构到感知体验:BIM树、工期树与视域的现象学思考
AR-chitecture
视域,一个现象学的角度。
数字建筑有实际结构吗?如果存在着么一个结构,我们如何有效的导航和理解它?
或许已经有了答案:BIM(Building Information Modeling)。但实际使用中,它与用户实际需求之间的鸿沟,常常让人感到困惑。
首先介绍下BIM。
BIM树结构
BIM(建筑信息模型) 是一种数字化的设计和管理方法,用于在建筑和工程项目的整个生命周期中创建、管理和分析建筑信息。BIM不仅仅是一个三维模型,而是一个集成的多维数据环境,包含与建筑相关的各种信息,如物理特性、功能、材料、成本和施工时间等。
BIM树结构通常包含以下主要层级:
项目级:整个建筑项目
建筑级:单个建筑或结构
楼层级:建筑中的各个楼层
系统级:如结构系统、机电系统等
构件级:具体的建筑元素,如墙、门、窗等
材料级:构成各个构件的材料
这种层级结构使得BIM模型能够有效组织和管理复杂的建筑信息,便于查询、分析和协作。
使用文件树结构管理模型是计算机管理文件的典型方法。然而,这种树状结构是为了满足计算机的管理和组织需求而人为创造的,符合特定的生产逻辑—即计算机如何按照这棵树来生成或"生长"建筑模型。但在模型生成后,它与文件树的关系就变得微弱了。没有人会想去查看所有窗户上的某颗螺丝钉,尽管它们都属于树中的某个节点。
用户实际上是在建筑中栖居的。对用户而言,构件之间的物理距离或功能关系比它们在树结构中的位置更为重要。这导致BIM树结构虽然看起来理性、有规律且易于理解,对BIM管理人员来说非常有用,能很好地解决他们的问题,但对建筑的其他用户而言却不那么实用。
因此,我们需要一些其他的建筑查看方式。

模型软件常用文件树结构来作为主导航。(图片来自@石寒)
工期表
那么施工人员最常用的文件是什么?可以代表“我”与这个建筑关系的那个文件?或许是工期表。
工期表是一种结合项目管理和时间维度的结构化工具,主要用于建筑和工程项目的规划与监控。它通过将项目任务进行层级划分,展示项目的结构和时间关系,帮助项目管理者更有效地控制进度和资源。它结合了两个关键元素:总分结构和时间维度。这种结构具有以下特点:
总分结构:
反映项目的层级关系,从整体到局部
清晰展示项目的各个组成部分及其相互关系
时间维度:
整合项目的时间线,显示各任务的开始和结束日期
直观展示项目进度和里程碑
如果我们进一步对泛化,甚至“我先去一楼买衣服,再去二楼A地和B地”也可抽象为一张工期表。
工期树结构的优势在于其能够同时呈现项目的结构化分解和时间进程,使项目管理者能够更精确地规划、实时监控和有效控制项目进度。这种结构化的时间-任务关系图能够直观地展示项目的复杂性和各任务间的相互依赖关系。
这种方法尤其适用于复杂的建筑或工程项目,特别是在多个任务需要并行进行且存在相互依赖的情况下。对施工方而言,工期树结构是一个不可或缺的管理工具:它不仅清晰地表述了项目的宏观任务及其逐层分解的子任务,还与时间线紧密结合,使用户能够在其中找到空间和时间的双重定位。这种双重定位使得施工人员能够准确把握:
任务内容:明确自己应该执行的具体工作
空间位置:了解任务的具体执行地点
时间节点:掌握任务的开始、持续和完成时间
当我们将工期树结构与BIM树结构结合时,空间定位与具体目标指向的关系变得更加明晰。这种结合能够将数字空间与实际物理空间无缝连接,为施工方的数字化转型提供了关键支持。它实现了时间与空间的深度融合管理,使得项目计划与实际执行能够精准对应,从而大幅提高项目管理的效率和准确性。

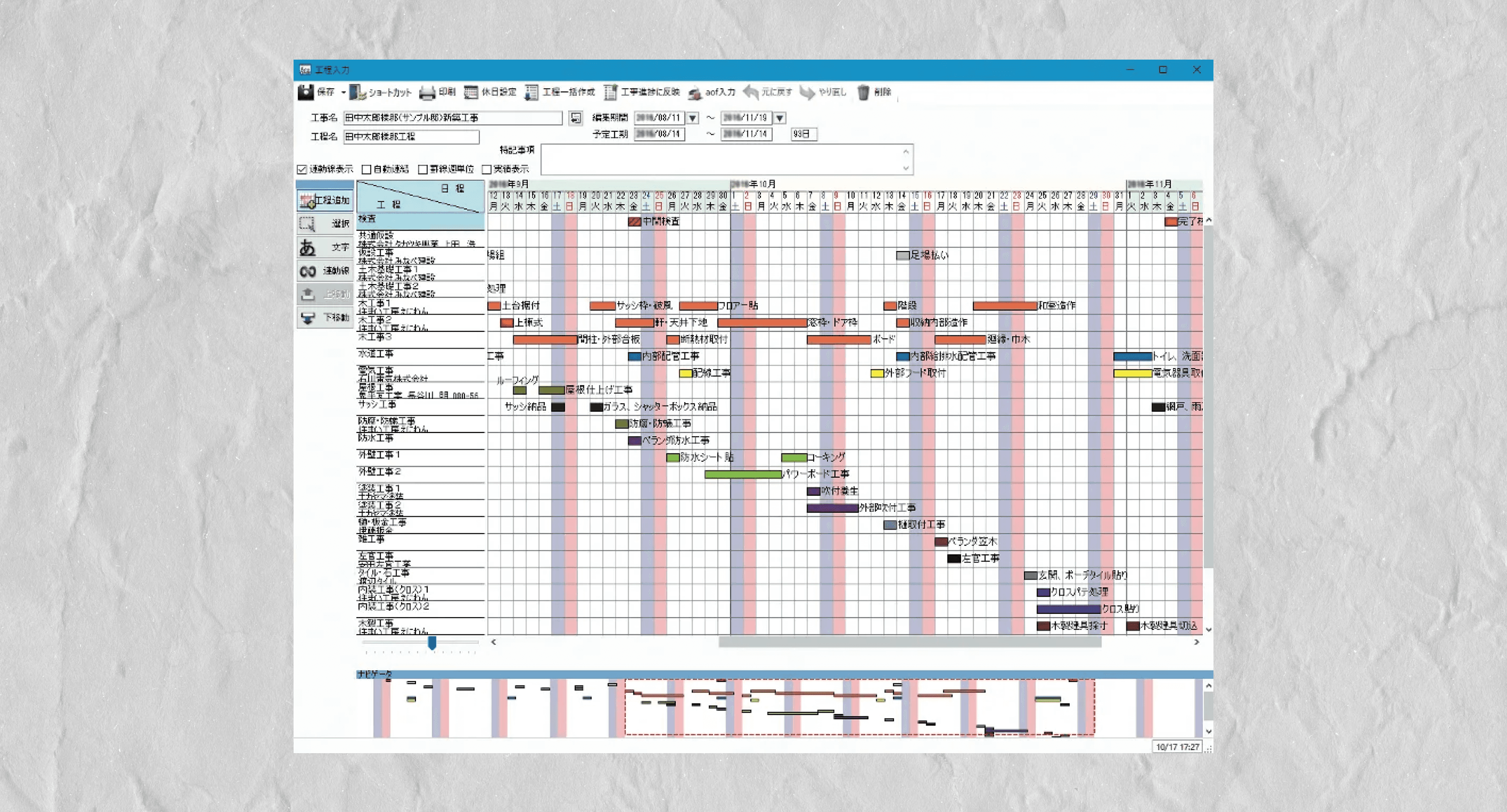
工期表
视域
那么对于漫无目标的那些用户呢?他们不需要承担管理职责,不需要从宏观角度指导谁在哪里、什么时候做什么。他们只需关心身边的事情。这个"身边"是个模糊概念,代表了用户当前位置、最近活动区域,以及视线关注的方向。用户需要关注哪些构件、完成哪些任务,这与他们形成了某种清晰关系。
例如,如果用户最近在完成A栋楼的某些项目,那么B栋楼、C栋楼、D栋楼就不在他的考虑范围内。如果用户在完成A栋楼的机电项目,其他楼栋的土木项目就不在他的关注范围内。即使这些项目出现问题,用户也不会关心,因为它们在用户的认知中"很远",尽管物理距离上可能很近。
为表示这种关系,我想引入"视域"概念。这是用户在心中模糊划定的一个范围。用户寻找某些物体时,会先在自己视域内较近的地方查看,然后扩展到视域边缘较远的物体。如果仍找不到,用户会从工期树或BIM树中定位该物体,然后重新审视自己的视域,将其划入视域范围内。
在有此想法后,我注意到这很“现象学”。现象学认为,人类的认知和行为不仅仅是对外部世界的被动反映,而是通过主体在具体情境中的直接经验来构建的。换句话说,我们对建筑环境的理解是通过“感知”而非单纯的“认知”得来的。对用户而言,建筑并非一个抽象的几何体或数据集合,而是由触手可及的空间和场景构成的生活世界。
在建筑的BIM树和工期树结构中,用户往往被动地适应信息的层级化呈现,仿佛在导航一棵“理性之树”。然而,用户在实际操作中,并不是通过遍历所有层级来定位目标,而是依赖其自身的主观视域来感知和判断。视域正是用户在建筑空间中进行日常操作的基石,它是用户在与环境互动时自然形成的一种感知区域。
这种感知区域是动态的、灵活的,并随着用户任务的推进而不断调整。用户对建筑空间的认知不是一成不变的树状结构,而是一个以自身为中心、不断扩展和收缩的视域。例如,当用户在操作一个特定区域的机电设备时,视域自然会聚焦在当前设备及其相关的环境之上,而远离其他无关的构件和信息。现象学认为,这种“以我为中心”的感知模式是人类最自然的行为方式。
因此,从现象学的视角来看,设计师在创建建筑信息系统时,应更关注用户视域内的信息组织和呈现,而非单纯的层级化结构。通过这种视域导向的设计,用户可以更轻松地与建筑环境互动,不再需要机械地遍历信息层级,而是能够像现象学中描述的那样,依赖于自身的感知和意图,直接定位到目标对象。这不仅提升了用户体验,还让建筑信息系统更加贴近真实的空间体验。
结论
如果说在BIM树结构和工期树结构中,用户像蚂蚁从树根爬到某片叶子,那么在视域的角度中,用户则像盯着蛋糕上的一颗樱桃,连同下面的奶油一起切下来享用。作为设计师,我们可以做的是:要么把用户这只"蚂蚁"放在合适的树枝上,要么提前帮用户把"蛋糕"切好,或至少提供给用户合适的"切蛋糕工具"。
这三种结构——BIM树、工期树和视域——都是不可互相替代的,需要精心设计与引导。视域或许还尚不成熟,也是胜负手所在。现阶段我们考虑的核心依旧在于:减少用户的认知负担,让事物自然浮现。
