2023-09-23
Vision Pro的交互分享记录
Spatial UX
一次AVP交互分享的记录
今天我们将分享艺施工助手在Vision Pro上的交互设计梳理,我将从三个方面展开:交互元素、交互模式(即组合方式),以及具体场景应用。这构成了我们分析的核心框架。

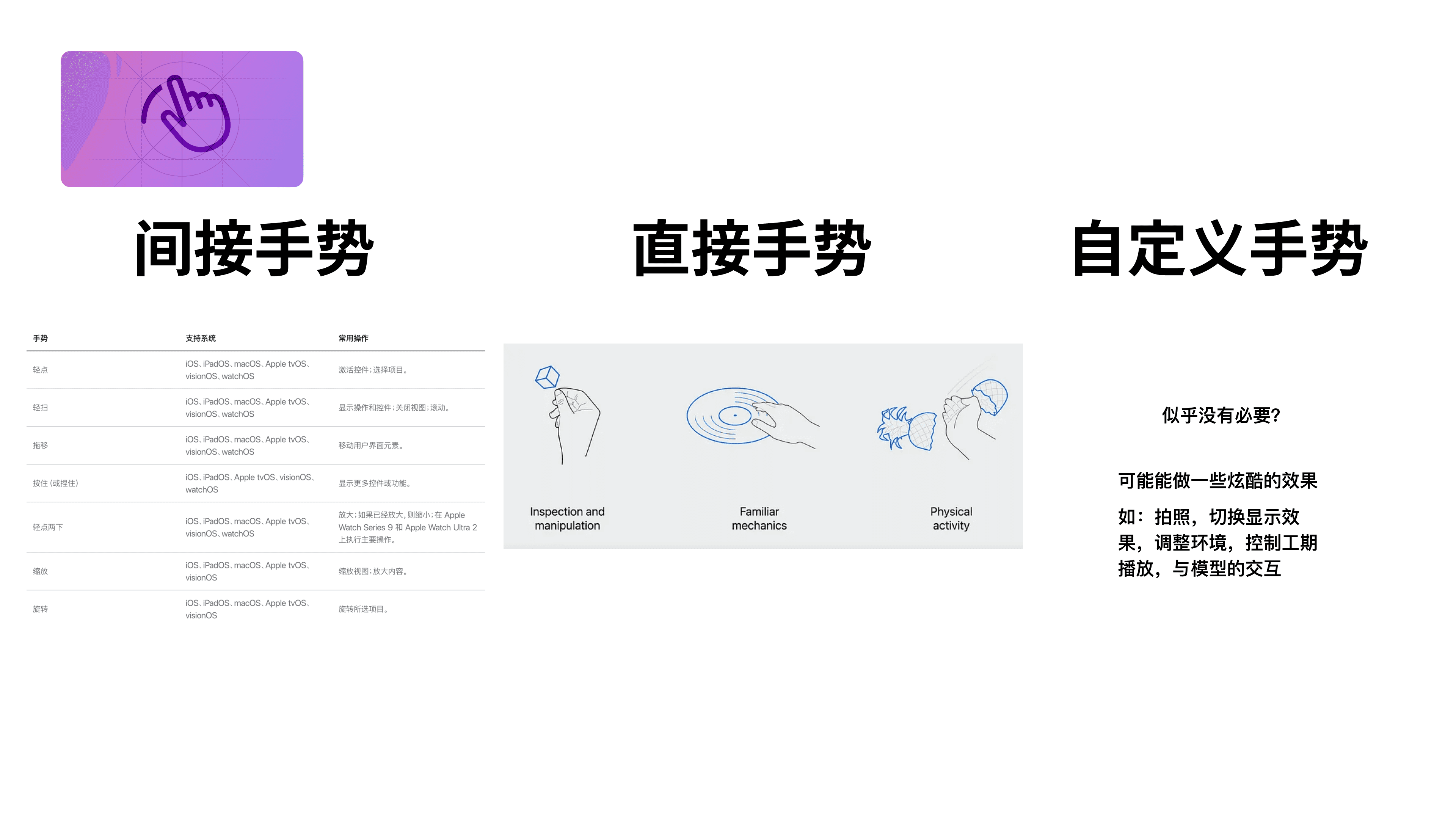
1.交互元素
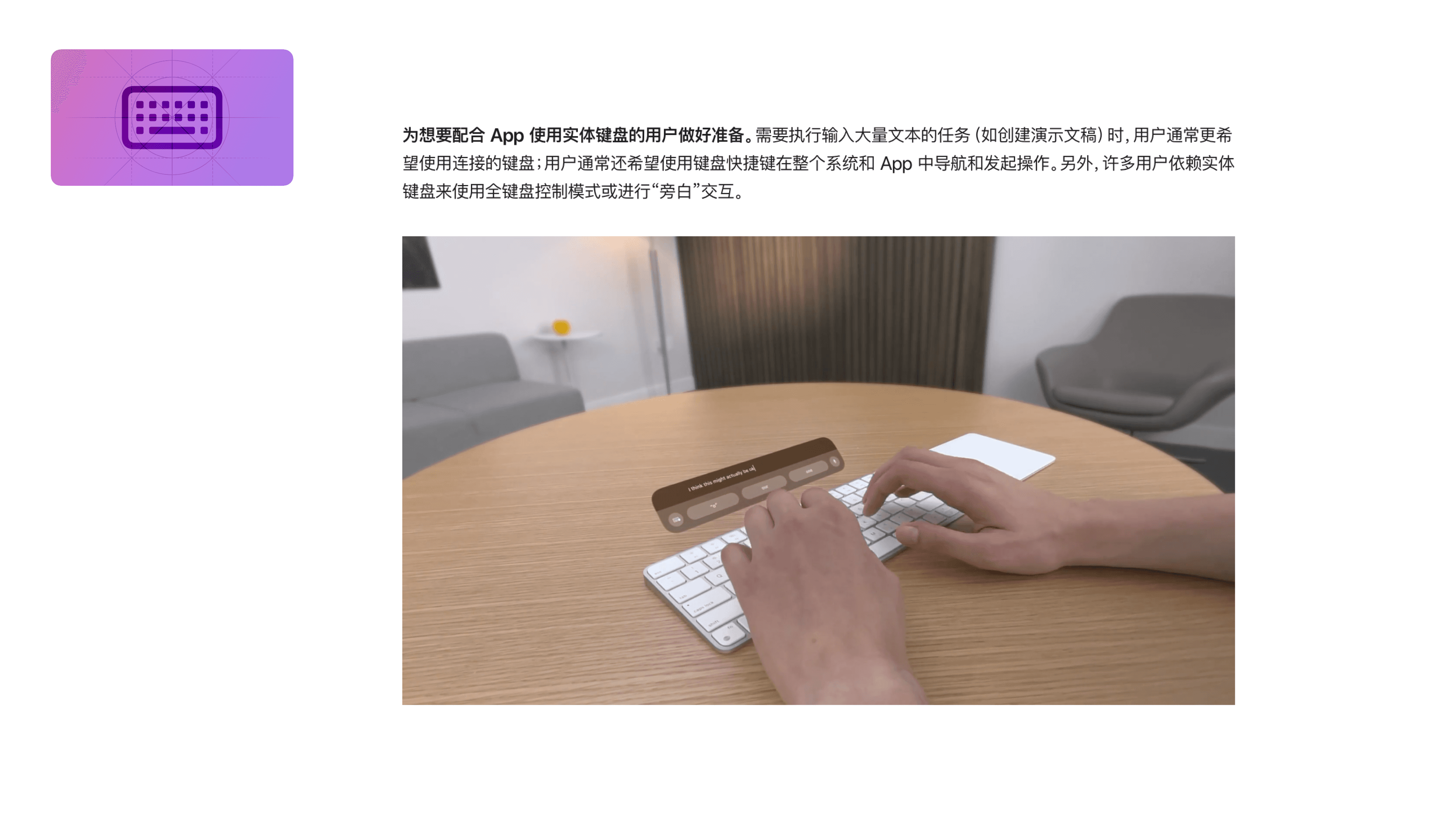
首先,我们来看交互元素。此前,移动端和网页端的施工助手主要依赖鼠标、键盘和手指触控作为输入方式。从技术角度来看,输出方式可以分为两层:UI层和3D层。3D层的z轴通常与其在3D场景中的实际空间关系一致,尽管可以进行一些人为调整;而UI层的z轴则完全是人为设置的。之所以强调这一点,是因为在空间计算中,这种设置不能过于随意,需要像3D场景一样,遵循一定的空间规则。


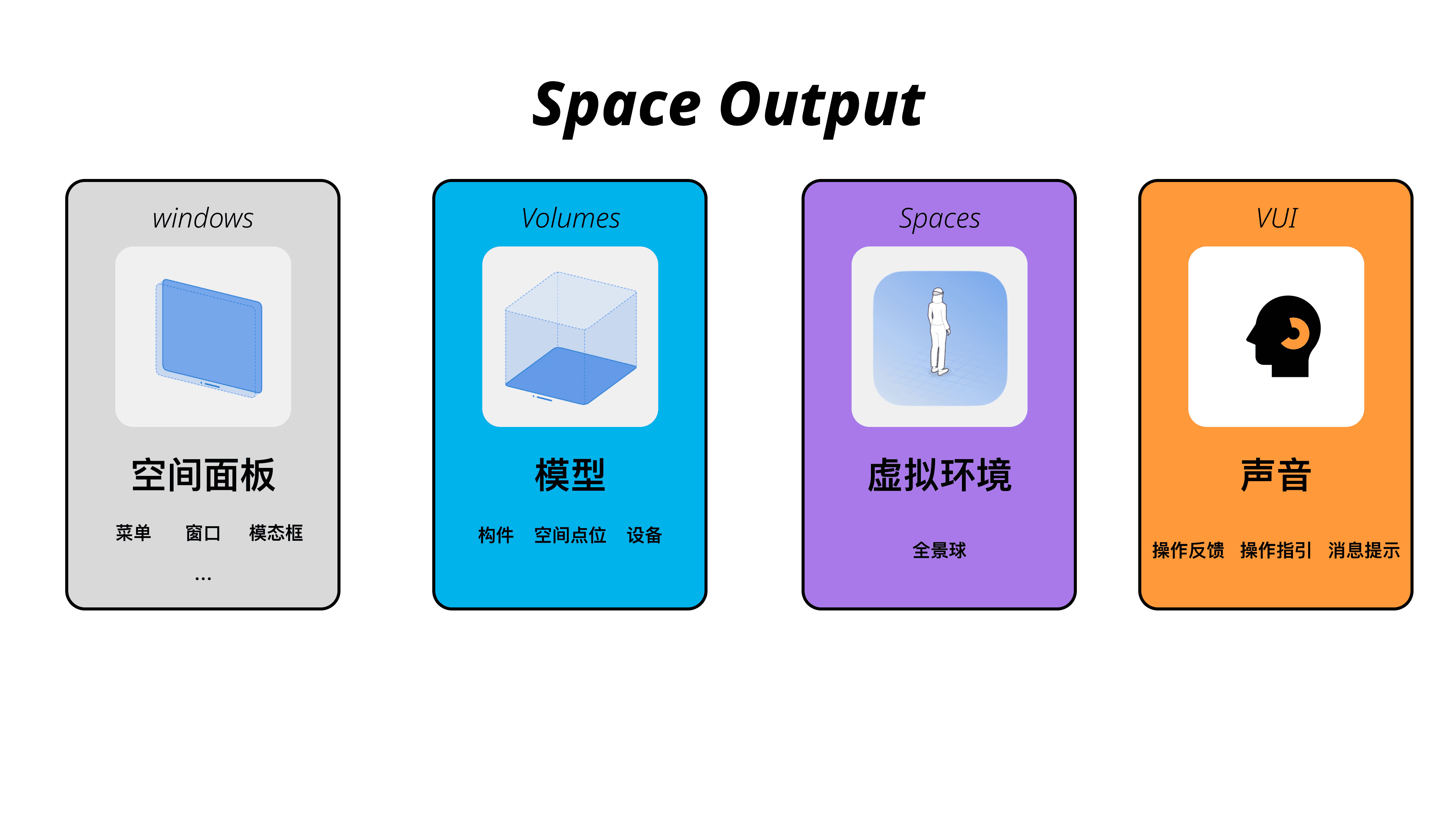
现在,我们正将这种输入和输出结构转变为空间计算中的新型输出。根据苹果的官方指导,新的空间计算输出部分分为四个方面:空间面板、模型、虚拟环境和声音。声音之所以单独提出来,是因为Vision Pro提供了出色的空间音频效果。由于设备离耳朵非常近,其音效比移动端更加有效。
在输出部分中,最重要的仍然是面板,现在称为“空间面板”。我总结了两个显著变化:一是从嵌套与跳转的逻辑转向空间并列的逻辑;二是从平面结构转向立体结构。这些变化表明了“窗口”这一媒介正在向整个空间扩展。
过去,面板受到设备尺寸的限制,尺寸越小,跳转和嵌套的频率越高。而“空间面板”摆脱了这些限制,可以发展成多面板或异形面板。
从平面到立体的转变也赋予了界面深度。虽然此前的界面也有一定深度,但受到诸多限制:如受光照影响有限,难以与其他3D物体产生碰撞。而“空间面板”作为真正的3D面板,克服了这些问题。

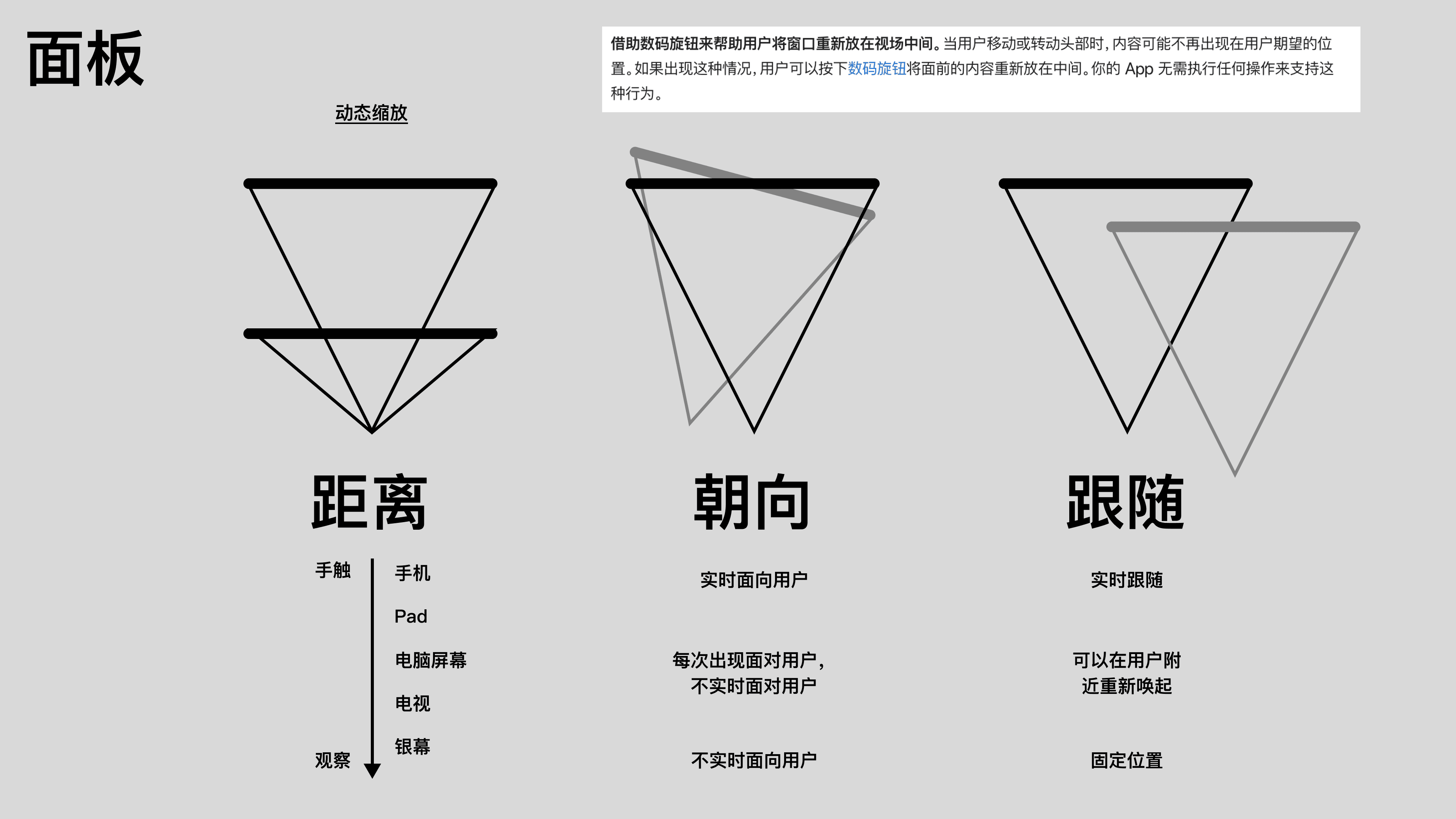
尽管面板的扩展带来了更多可能性,也引发了新的挑战,主要集中在以下三个方面:
距离与用户的关系:面板与用户的距离会影响其尺寸、结构和内容。空间面板可以出现在用户眼前,也可能远在空间中,需要特别关注这一变化对交互的影响。
朝向问题:传统面板在物理世界中有固定朝向,而空间面板可以始终面向用户。但经验表明,并非所有面板都适合随时调整朝向。一般情况下,面板出现时应面向用户,但不需要实时调整朝向。只有少数面板需要始终面对用户,这类面板需要考虑与其他面板的碰撞和遮挡问题。
跟随用户的逻辑:在重置时,面板应跟随用户出现,但不应在每时每刻都移动,否则可能会占据视野,影响体验。

接下来是模型部分。我们处理的是建筑模型,从构件拆分到整体建筑。在需要查看构件时,整体建筑的真实尺寸可能更合适;而查看整体建筑时,缩小模型则更合适。这反映了不同的交互粒度——是针对构件还是整体进行交互,这取决于模型尺寸的变化。

另一个新的问题是摄像机边界。传统设备上,摄像机的边界通常大于屏幕边界,即用户能看到的边界。而在Vision Pro上,我们需要定义一个摄像机边界,超出此边界的建筑或模型将不被渲染。
最后是交互自由度。不同尺寸的模型需要不同的交互粒度:如构件可能只需放大查看,而设备则可能需要设置方位、尺寸、甚至颜色状态。为所有模型赋予过高的自由度可能导致糟糕的用户体验,需要权衡。








2.交互模式(组合方式)
在探索基本的空间输入和输出元素后,我们定义了五种交互容器的组合方式:
管理面板:适用于办公场景,面板和模型基于桌面布置,模拟传统PC端的结构和功能。
小尺寸模型与延展面板:适合办公场景,侧重3D查看功能,模型为主容器,面板围绕模型布置。
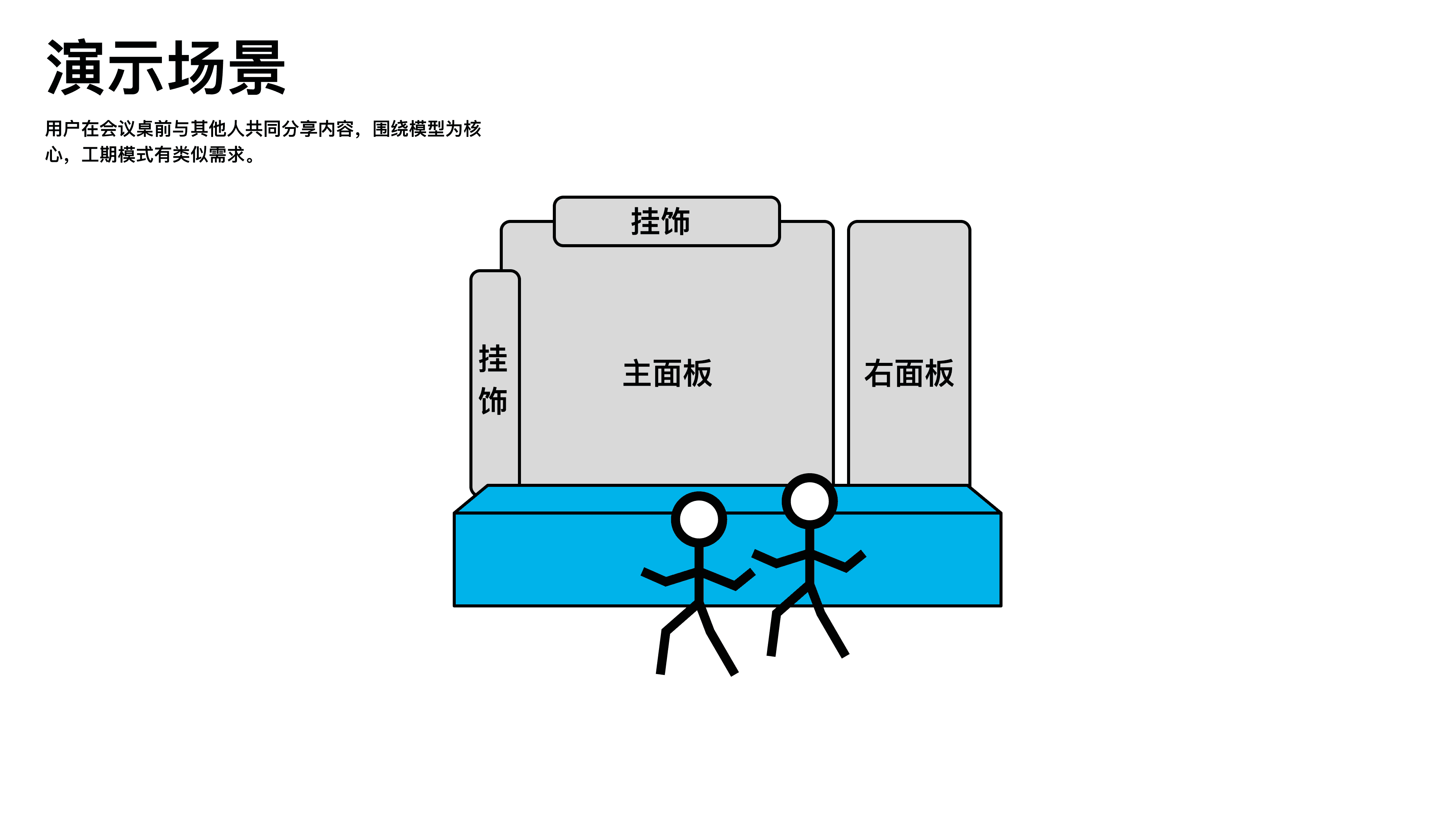
小尺寸模型与管理面板组合:适用于A向B演示软件的场景,同时查看模型和管理面板,强调两者的互补关系。
真实尺寸模型与管理面板组合:适用于A向B演示真实模型的场景,模型与管理面板独立存在于空间中,但功能互相呼应。
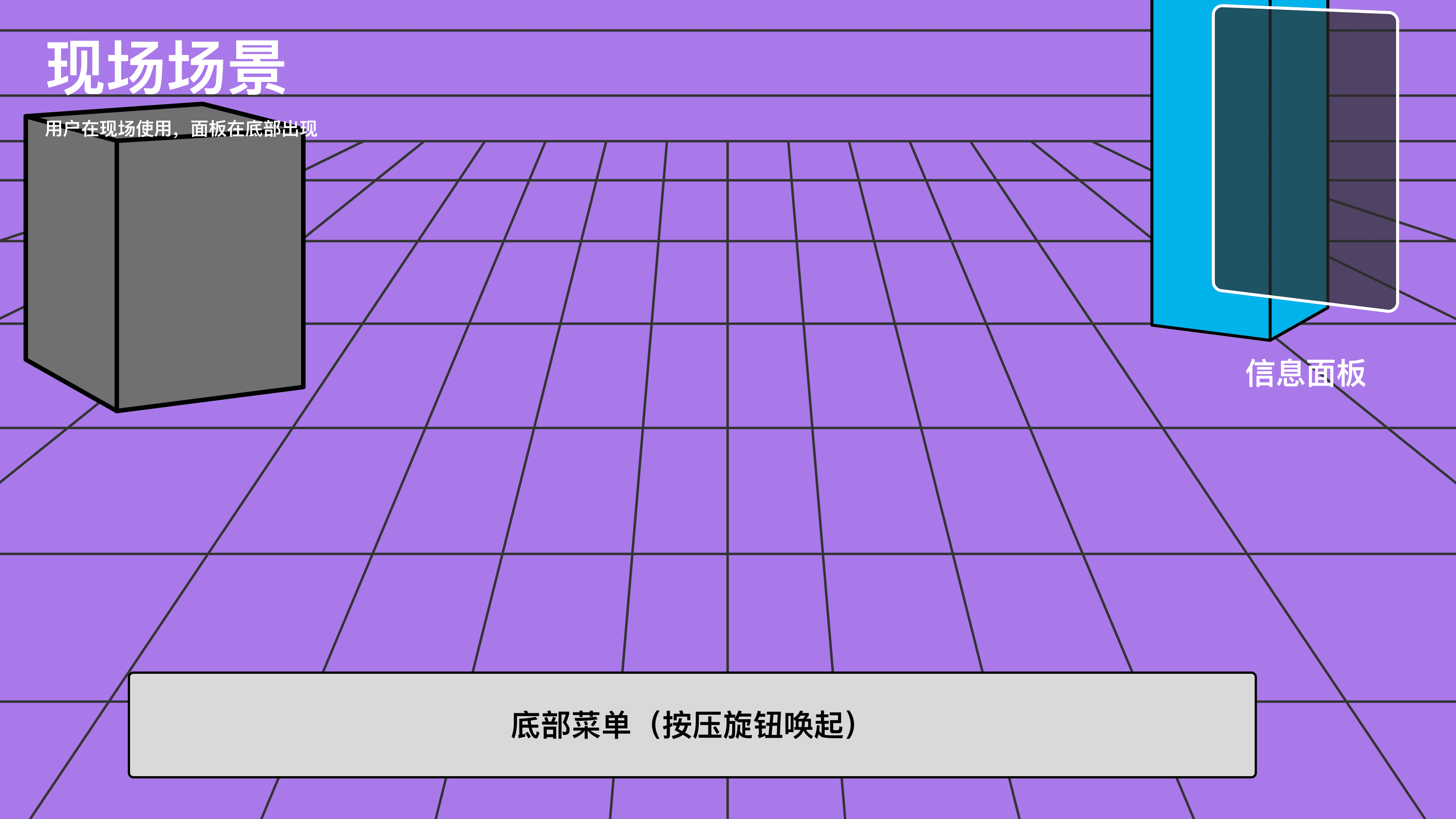
真实尺寸模型与延展面板组合:适用于现场查看场景,用户可与真实尺寸模型互动,同时查看相关信息面板。




这五种组合方式针对不同的应用场景设计,主要应用于办公场景、现场场景和共享查看场景。
3.场景应用
这部分就看看图吧。






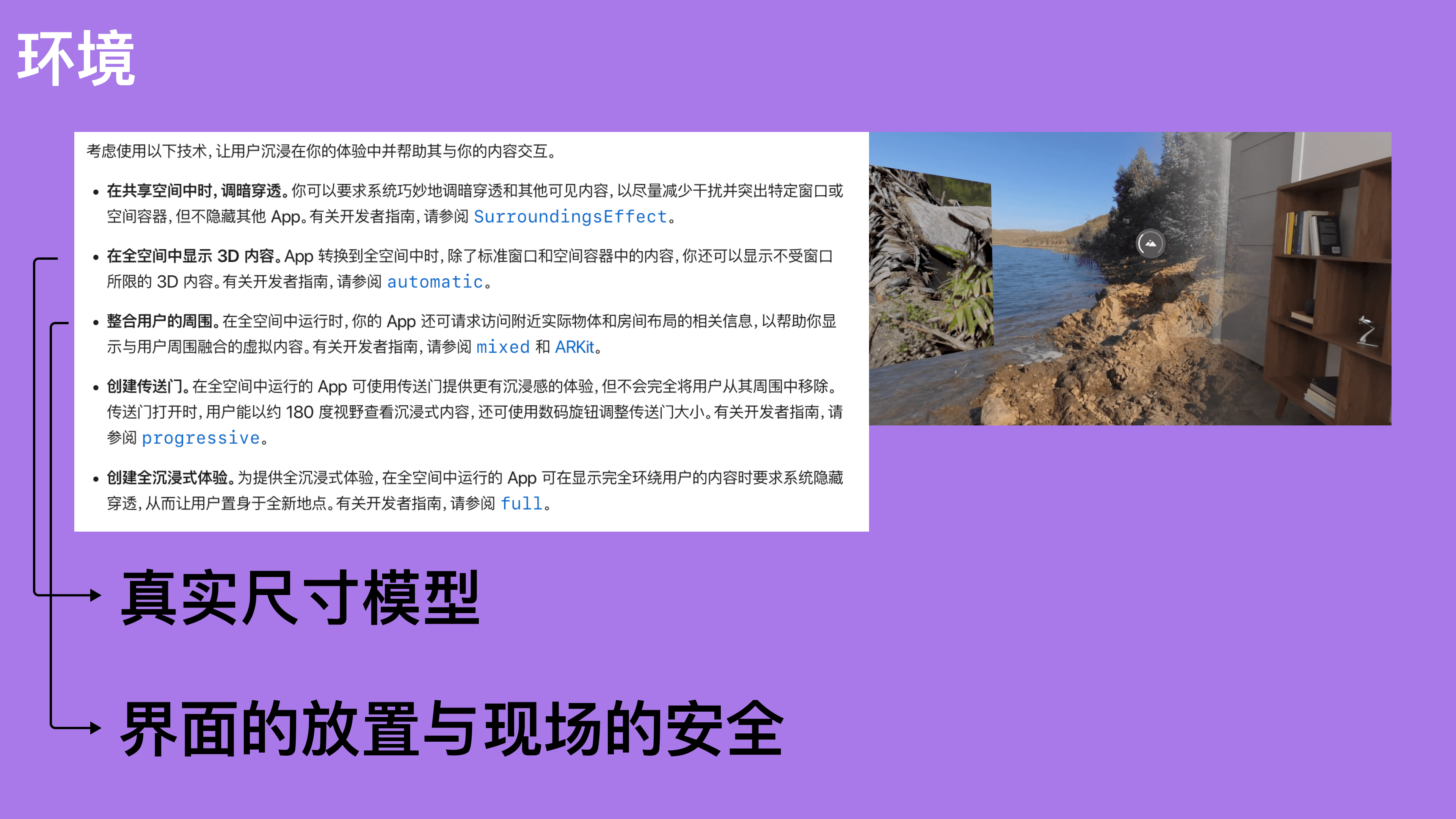
在现场使用VR眼镜时,行走的安全问题尤为重要。我们提出了一个“半沉浸式空间”的概念:用户附近的物体及地面模型应默认不遮挡视线。当用户在全沉浸模式下移动时,系统应发出警告。

总结
以上是本次分享的主要内容。我们着重探讨了Vision Pro中的交互设计,包括交互元素、组合模式和场景应用。新的空间计算带来了更多的可能性和挑战,我们需要在设计中不断优化,以提升用户体验。
